Network23 has added the squat-radar calendar/events plugin. This offers improved privacy over the other calendar plugins available here, so we recommend its use. The plugin integrates with https://radar.squat.net/ to display events on your network23 blog.
If you want to publicise your own events, you need to first create an account on https://radar.squat.net/, then continue with these instructions…
Here are some instructions to get it working:
1. Activate the plugin in the dashboard Plugins section
From the dashboard, open the ‘plugins’ page. Scroll down to Squat Radar calendar integration and click ‘Activate’.

2. Get the code for the events you want to display
If you’re publishing events as a group, you will need to sign-up and create a group on https://radar.squat.net/, if this isn’t already done. Now start at https://radar.squat.net/en/events and use the filters to find the “search result URL” that corresponds to your group’s events. Note that this is not the same as your group’s homepage on radar. For example, https://radar.squat.net/en/events/city/London/country/GB/group/360362 is the search result URL for the group with this homepage: https://radar.squat.net/en/london/grass
Alternatively, you can display any list of events that can be searched for on radar, here in your network23 blog; just apply whatever filters you want on radar.squat.net and make a note of the search result URL that you’re interested in. So if you want to write a blog that publicises all the cafe/bar events in Belgium, you could use https://radar.squat.net/en/events/category/bar-cafe/country/BE .
3. Decide where in your blog you want to display the events
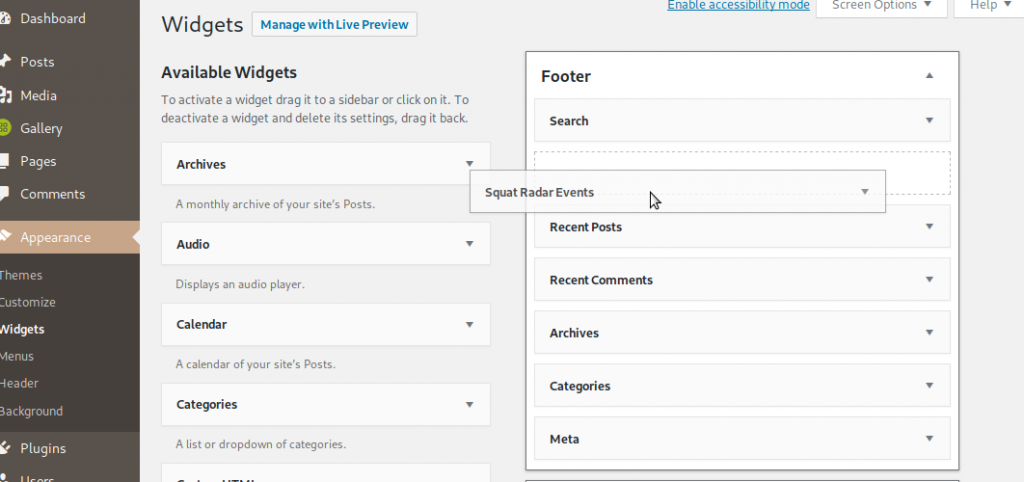
3a. To add a widget (e.g. as a sidebar or footer block) from the dashboard visit: Appearance: Widgets section, drag the ‘Squat Radar Events’ widget from the column on the left to where you want it, in the column on the right. Here, I’m about to place the radar widget in the footer of the blog, just after the search box:

3b.To display your events in a page or a post rather than a widget area, you need to take two steps:
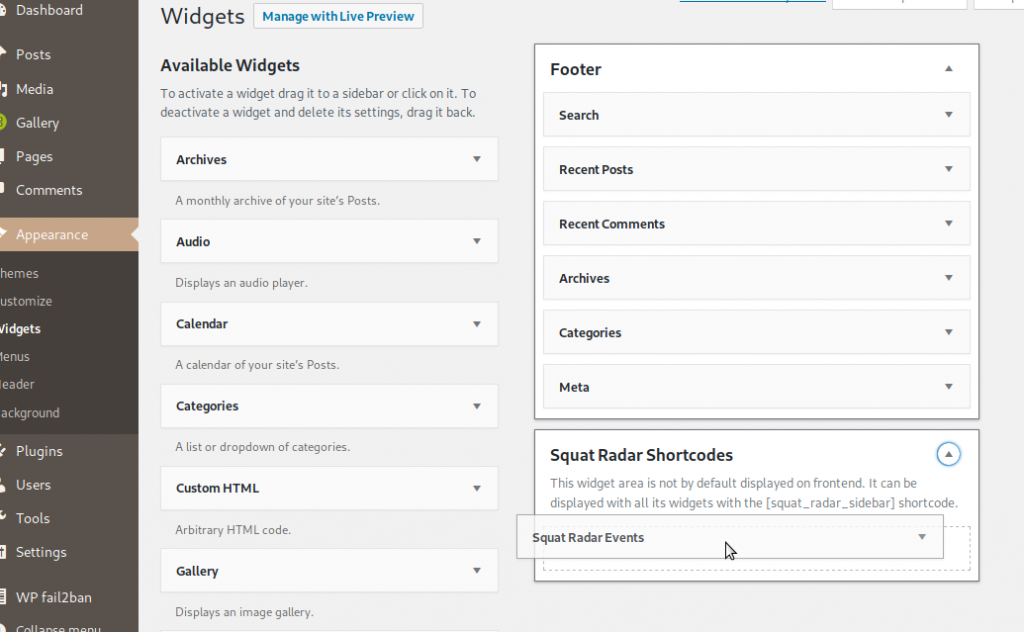
3b.(i) In the Widgets section, rather than dragging the ‘Squat Radar Events’ into a real location like above, you have to drag it into a fake widget area called Squat Radar Shortcodes, in order to properly generate the shortcode you will need. Like this:

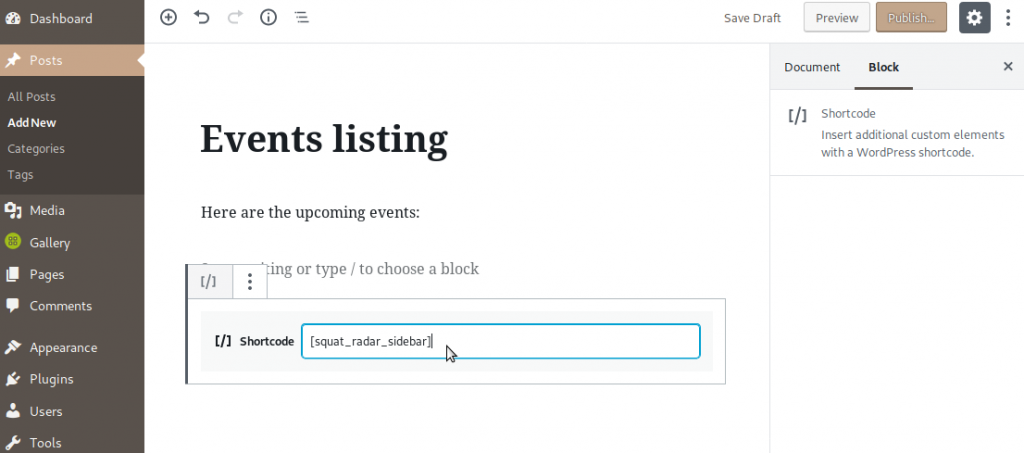
3b.(ii) Create the page or post that will hold your events listing. Amongst whatever other content you want there, insert the shortcode . In the Gutenberg editor, you can give it it’s own block, like this:

4. Complete the setup
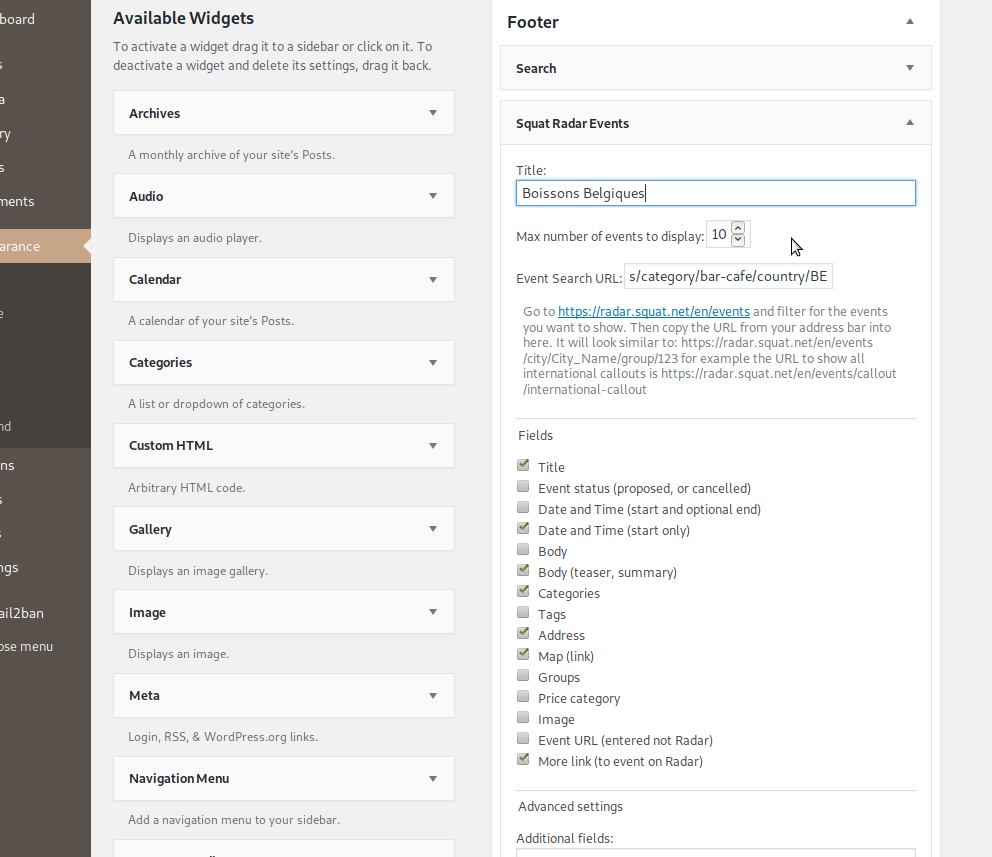
In the Widgets section, open the Squat Radar Events widget to show the settings. Copy the link to your events (from 2., above) and add to the widget settings as ‘Event Search URL’. You can also add a title, choose how many events to display and what fields to include. The widget provides guidance. Scroll down and hit the Save button, and you’re done.


Pingback: Problem with calendar plugin | network23